How Scratch-Resistant and Wear-Proof Graphic Overlays Improve Product Longevity
How Scratch-Resistant and Wear-Proof Graphic Overlays Improve Product Longevity
Blog Article
Recognizing Exactly How Graphic Overlays Work to Improve Your Innovative Jobs
Graphic overlays serve as a crucial part in the realm of creative tasks, improving both visual communication and audience engagement. The successful assimilation of these overlays calls for careful consideration of layout concepts and objectives.
What Are Graphic Overlays?
Graphic overlays are aesthetic elements that are positioned on top of a base image or interface to improve communication and individual experience. They offer different objectives, consisting of giving additional information, leading user interaction, and improving aesthetic charm. Usual applications of graphic overlays can be found in digital interfaces, marketing, and academic materials.

Graphic overlays are frequently produced using layout software application, allowing developers to adjust openness, shade, and size to attain the preferred effect. They can be dynamic or fixed, with animations that attract the viewer's eye and improve engagement. The critical use graphic overlays not just improves visual hierarchy however also help in delivering a meaningful and clear message. Understanding just how to efficiently carry out visuals overlays is essential for developers intending to elevate their imaginative projects.

Advantages of Making Use Of Graphic Overlays
Using graphic overlays can considerably boost the efficiency of visual communication throughout numerous mediums. One of the primary advantages is the capacity to communicate complex information succinctly. By layering graphics, text, and images, overlays facilitate the discussion of data in an extra absorbable style, making it simpler for audiences to grasp vital principles promptly.
Additionally, graphic overlays can boost visual appeal, accentuating certain aspects within a style. This is specifically beneficial in marketing and advertising, where recording the visitor's interest is extremely important. The tactical usage of colors, forms, and typography in overlays can create a appealing and natural aesthetic narrative, enhancing brand acknowledgment.
Additionally, graphic overlays give adaptability in layout. They enable developers to adjust material for different systems without going back to square one, ensuring consistency across numerous networks. This flexibility is vital in today's digital landscape, where web content should be optimized for varied gadgets and styles.
Sorts Of Graphic Overlays
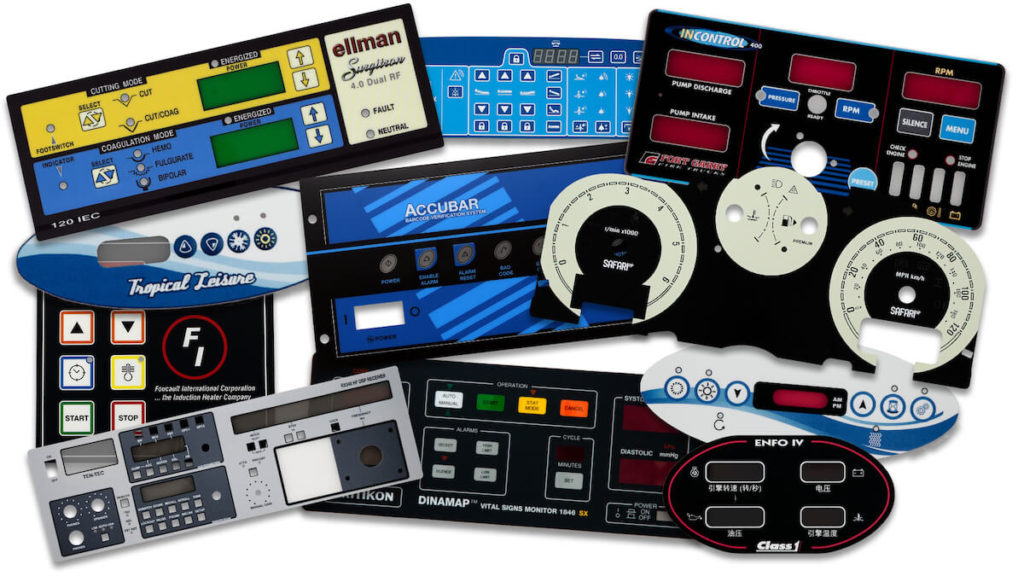
When thinking about the various sorts of graphic overlays, it is necessary to acknowledge their diverse applications across various markets. Graphic overlays can be classified mostly into three types: practical, attractive, and educational.
Useful overlays are designed to enhance the functionality of a product. Commonly discovered in digital tools, these overlays commonly supply tactile comments with raised buttons or distinctive surfaces, enhancing customer communication. They can also function as a protective layer, securing the underlying elements from damage.
Ornamental overlays concentrate on visual enhancement, allowing brands to reveal their identity through vivid layouts and personalized graphics. These overlays are prevalent in product packaging, advertising, and point-of-sale products, where aesthetic allure is essential for drawing in clients.
Informational overlays, on the various other hand, are utilized to communicate essential data or instructions. They can be seen in applications such as signs, individual manuals, and training graphics, where clarity and readability are vital.
Each type of visuals overlay serves an unique objective, adding to the overall performance of creative jobs while attending to certain demands within numerous industries. Understanding these distinctions is important for choosing the best overlay for your task.
Ideal Practices for Execution
To ensure the effective execution of visuals overlays, it is important to develop a clear understanding of the job's objectives and the particular requirements of the end-users. Begin by conducting comprehensive research to identify the target audience and their preferences, as this will certainly educate layout selections and capability.
Next, produce a detailed plan that describes the overlay's layout, integration, check my source and function process. This plan needs to include individual interface considerations, guaranteeing that overlays enhance instead of block the customer experience - Graphic Overlays. Think about the aesthetic power structure and maintain consistency in design components, such as color symbols, systems, and typefaces, to promote brand comprehensibility
Examining is vital; gather feedback from a depictive sample of individuals to recognize possible problems and areas for enhancement. Iterate on the design based upon user input and efficiency data. In addition, make certain compatibility throughout various gadgets and platforms to take full advantage of accessibility.
Devices for Producing Overlays
Developing efficient visuals overlays requires the right devices to translate design concepts into functional applications. Numerous software and systems are readily available, each tailored to specific requirements and ability levels.
Adobe Photoshop and Illustrator are industry standards, using substantial check this site out capacities for producing and controling overlays. These devices offer innovative attributes such as layer monitoring, mixing modes, and vector graphics, making it possible for developers to develop detailed and top notch overlays.
For those seeking a much more straightforward method, Canva and Figma are superb options (Graphic Overlays). Canva's instinctive user interface allows individuals to produce overlays promptly making use of pre-designed layouts, while Figma assists in collective layout in real-time, making it optimal for teams
Additionally, open-source choices like GIMP and Inkscape provide robust capabilities without the linked prices of proprietary software program. These tools permit versatility in design and can suit numerous file layouts, making certain compatibility across different platforms.

Conclusion
In conclusion, graphic overlays function as effective devices for boosting imaginative projects by providing aesthetic clarity, aesthetic charm, and brand name uniformity. Their diverse applications, varying from useful to decorative, emphasize their flexibility in interaction. Complying with finest practices and utilizing appropriate devices makes certain reliable application and takes full advantage of the influence of overlays. By recognizing the fundamental principles and benefits associated with visuals overlays, developers can considerably improve the top quality and effectiveness of their aesthetic interactions.
Graphic overlays serve as an essential component in the realm of creative tasks, improving both visual communication and target market interaction.Graphic overlays are usually developed utilizing design software application, permitting designers to control dimension, transparency, and color to achieve the desired effect.In addition, graphic overlays can enhance visual charm, attracting attention to other particular components within a style.Additionally, visuals overlays offer versatility in design.In final thought, visuals overlays serve as powerful tools for improving imaginative projects by supplying aesthetic clearness, aesthetic charm, and brand uniformity.
Report this page